Robert Balonek
Software Engineer
Shopify Projects

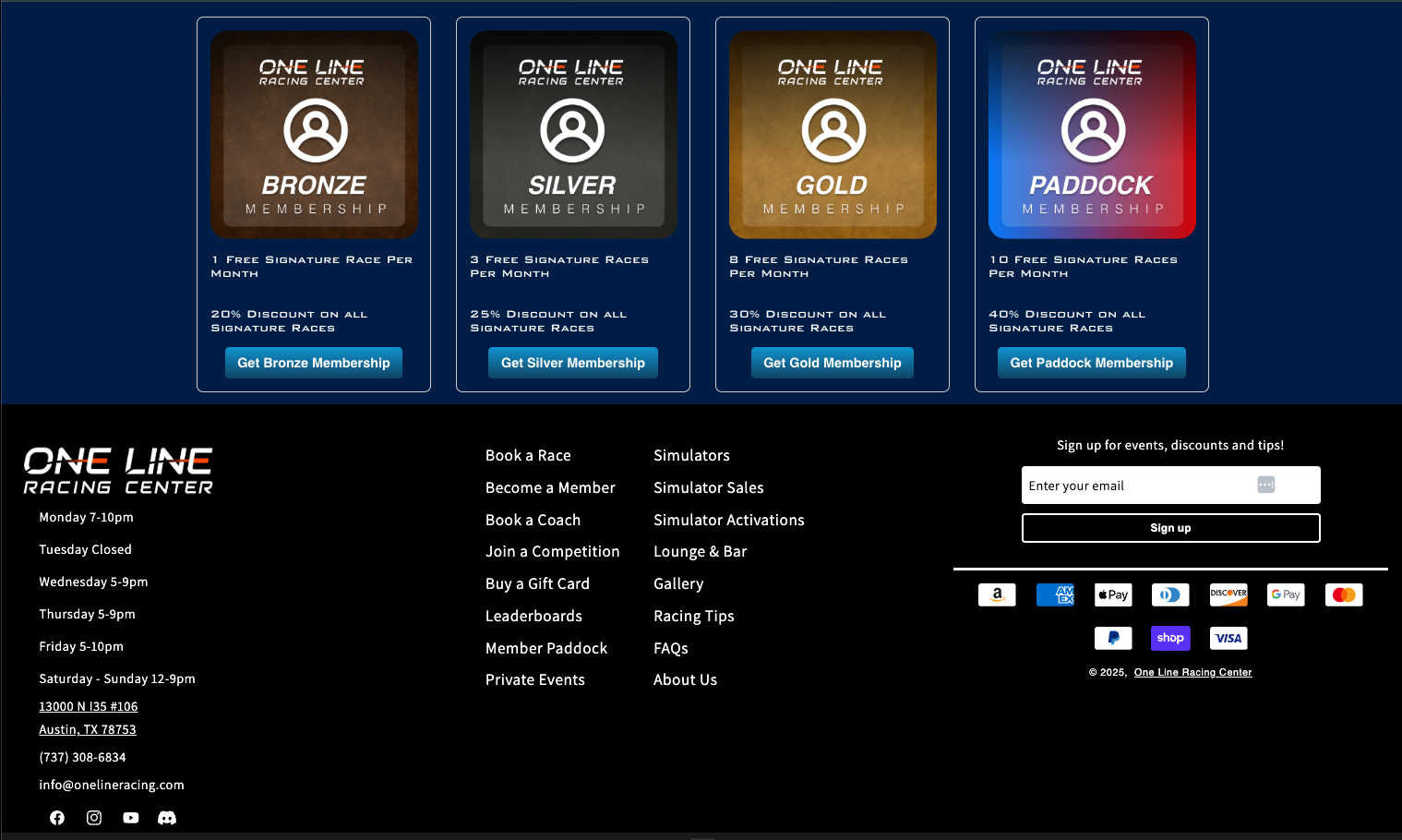
Oneline Racing
Esim Racing. Memberships, Multiple Widgets, redesign, digital marketing.

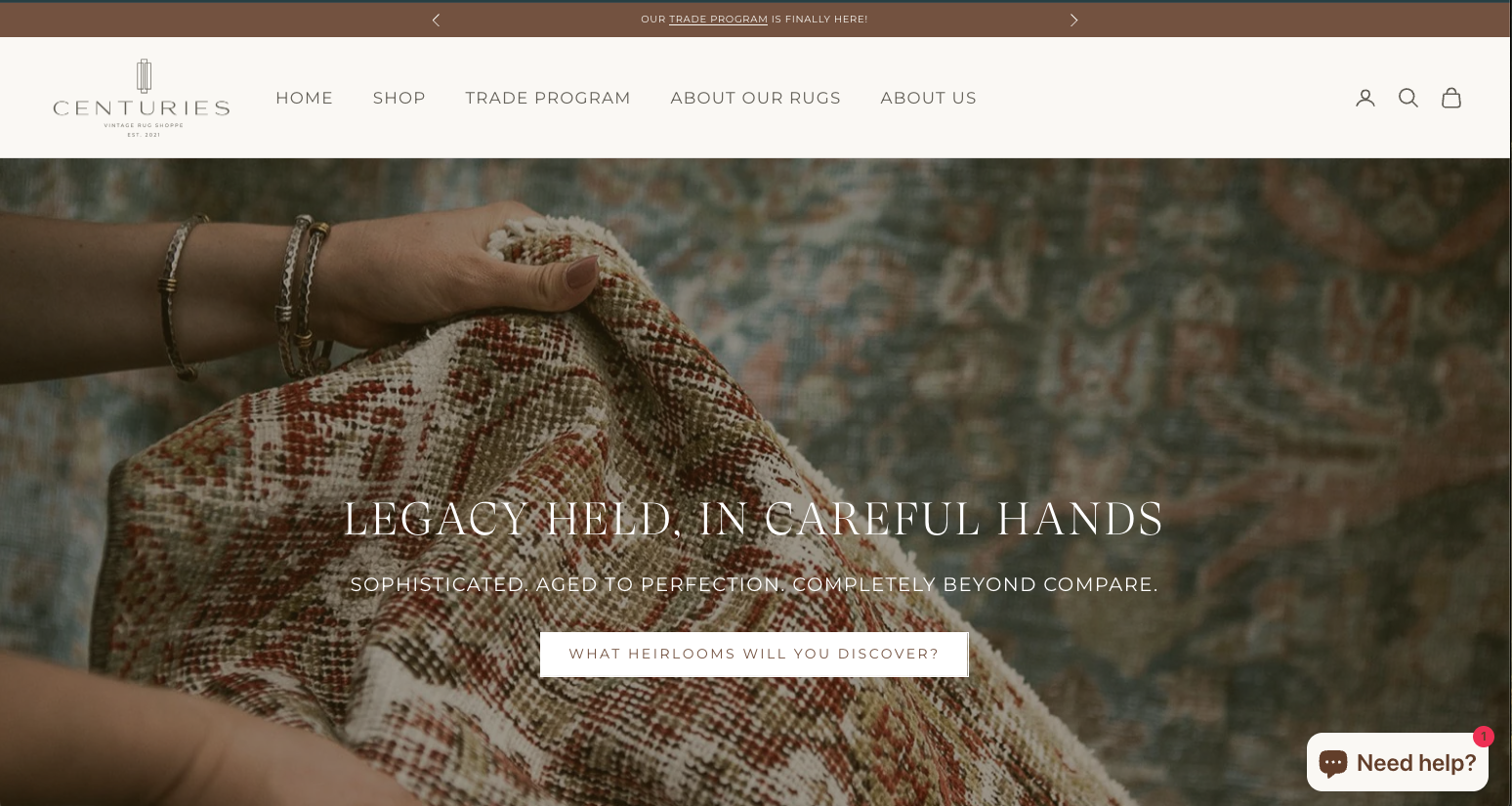
Centuries Rug Shoppe
Premium rug retailer specializing in handcrafted pieces. Web Redesign.

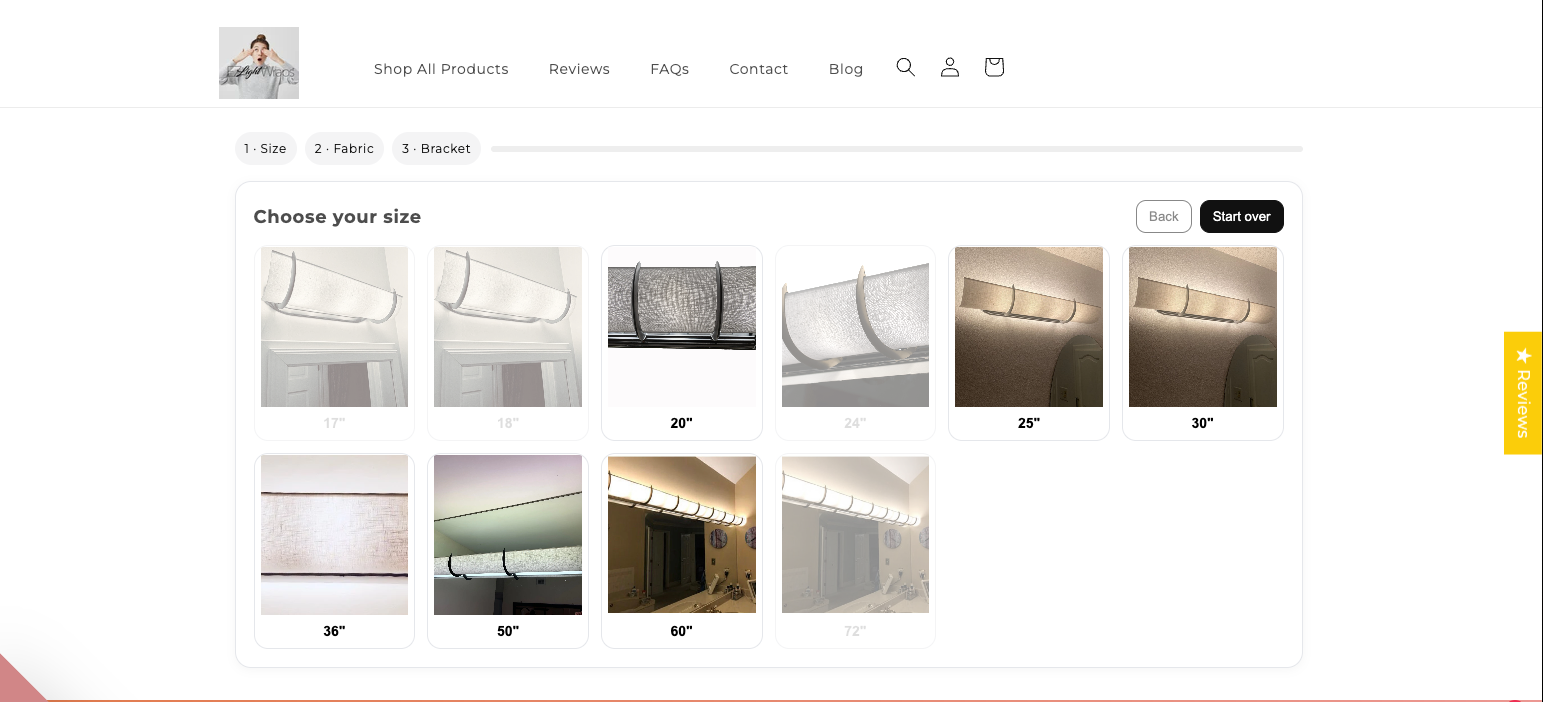
EZ Light Wraps
Innovative lighting solutions and products. Web Design, Widgets, and digital marketing.

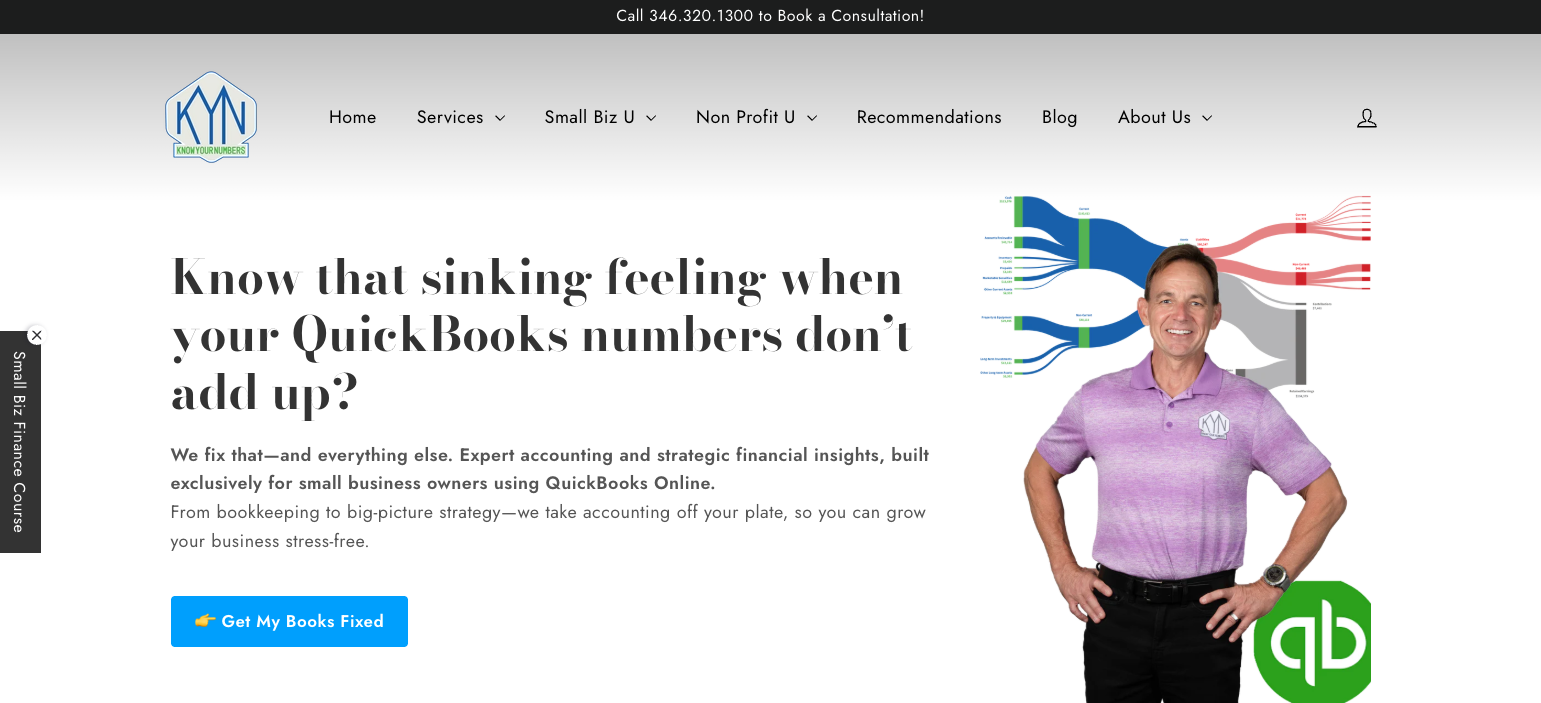
Hire Know Your Numbers
Financial consulting and advisory services
WordPress Projects

Qwoted
Media networking platform connecting journalists and sources

Marigold
Full-service marketing and branding agency

Music in the Mountains
Classical music festival and educational programs
Wix Projects

Leading Out the Woods
Author and speaker platform

Meet Hilton
Personal branding and consulting

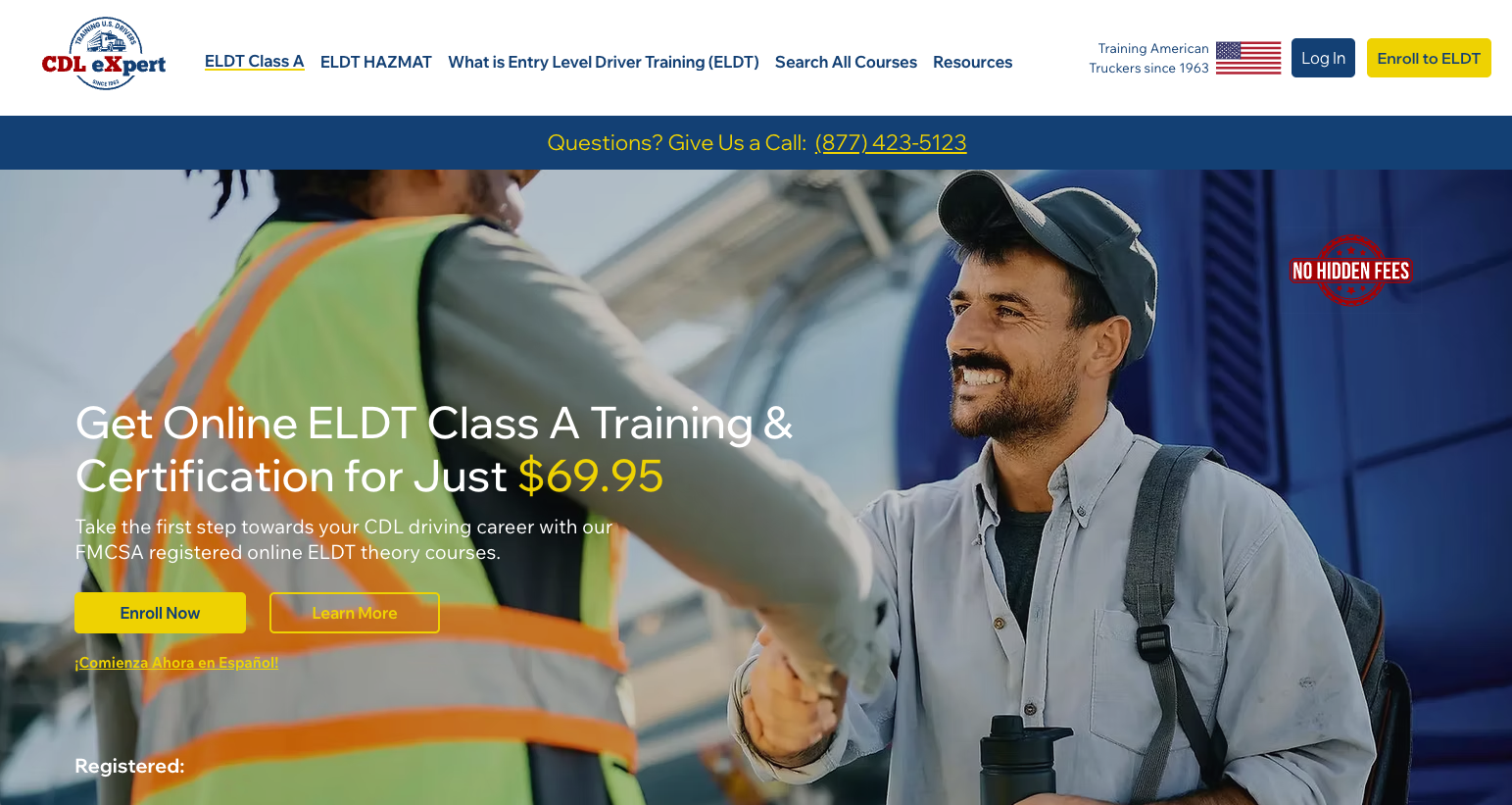
CDL Expert
Commercial driver's license training and resources

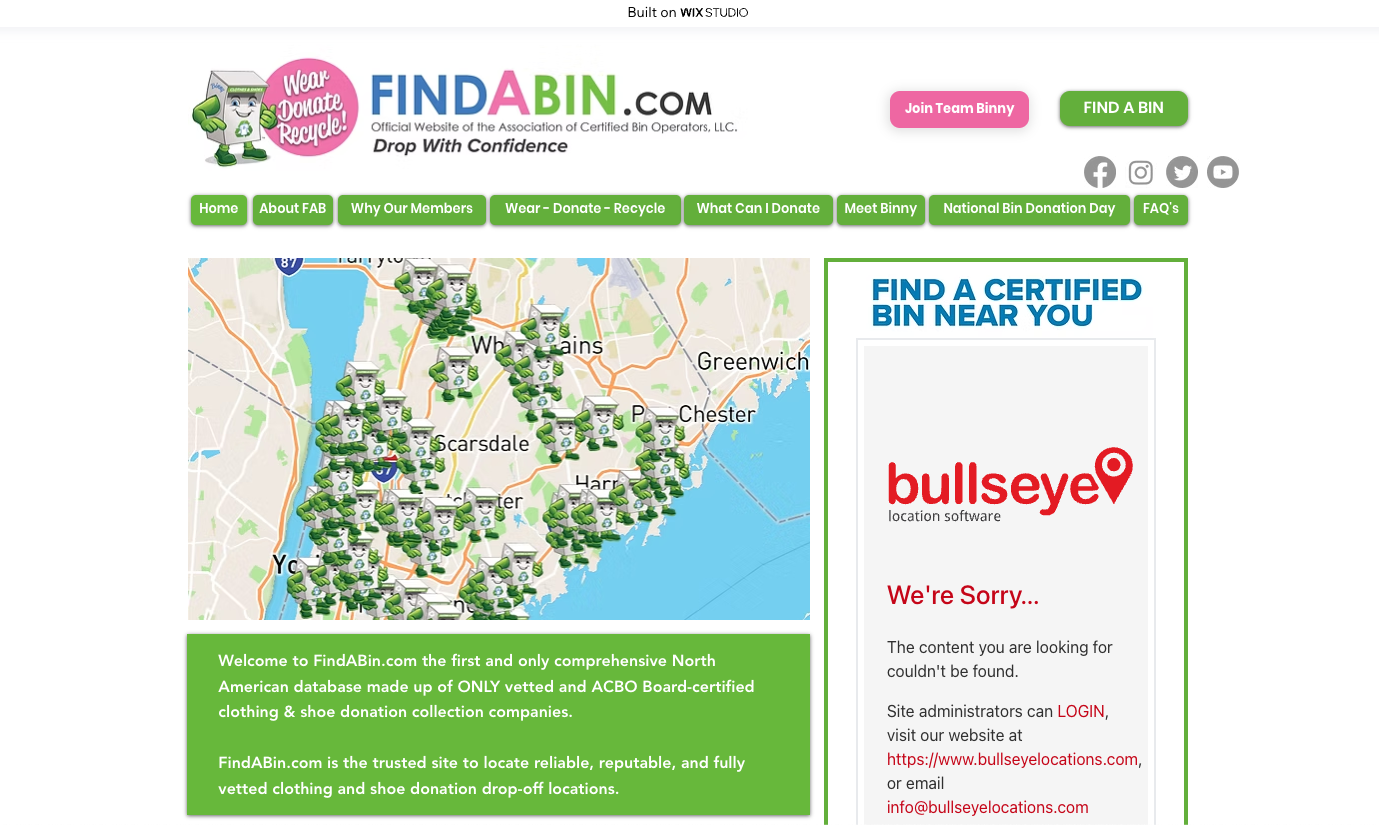
FindABin
Waste management and recycling locator

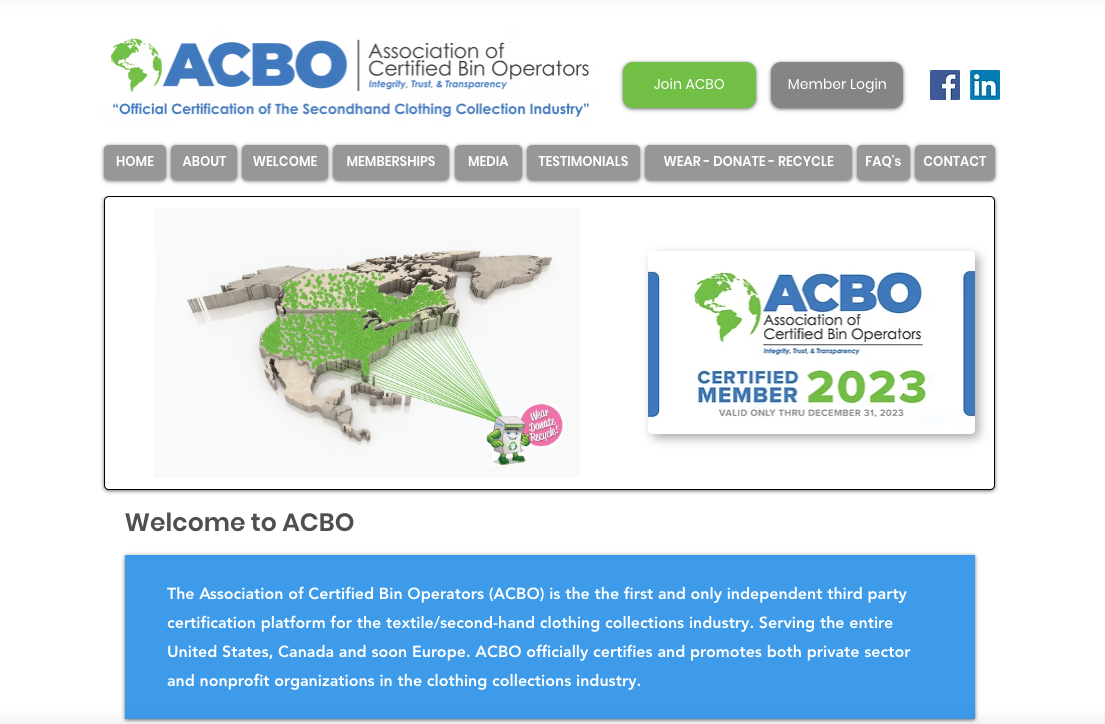
Bin Certified
Certification program for waste management
Squarespace Projects

Right Turn Wine Co
Boutique winery and tasting room

Maizy Law
Legal services and consultation

Perpetuum Designs
Creative design and branding studio

RK Royal Design
Interior design and consulting

Opera On the James
Regional Opera Company
Custom Builds & React Apps

Melt Works
Custom React build with unique scrolling experience and project-specific effects

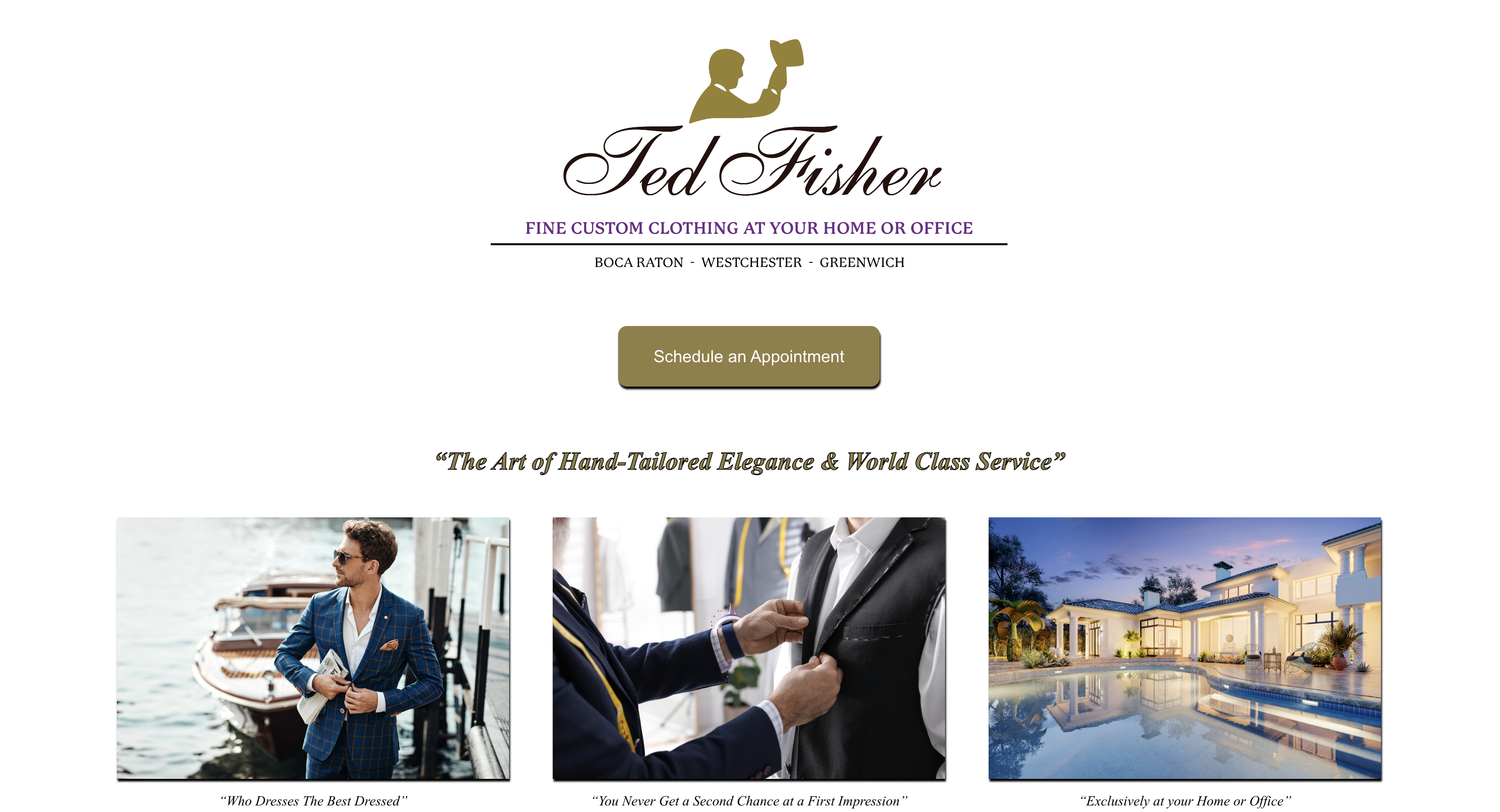
Fine Custom Clothes
Elegant React landing page with custom contact form and bold color scheme

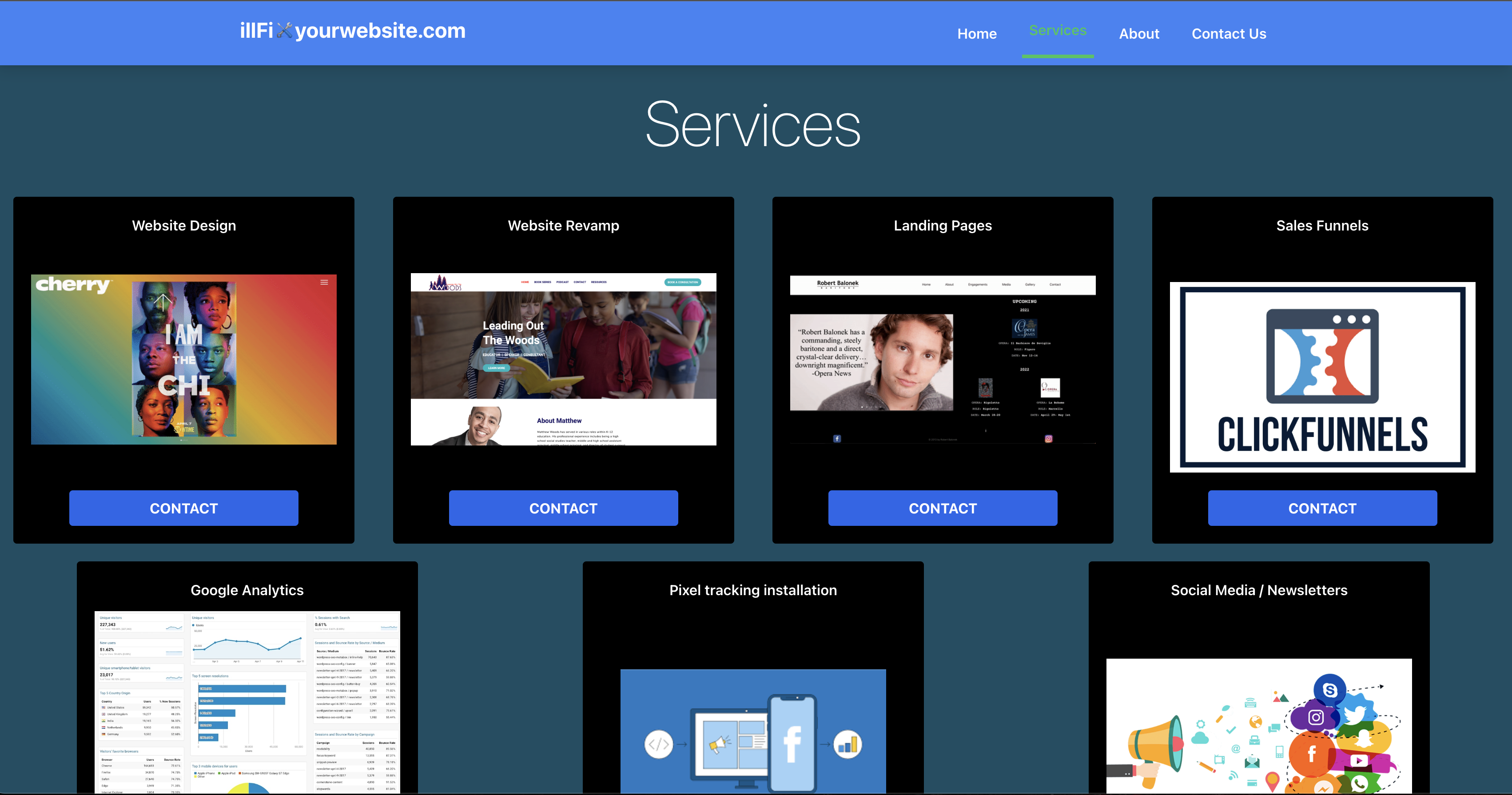
IllFixYourWebsite.com
React site showcasing before/after examples built with Tailwind CSS

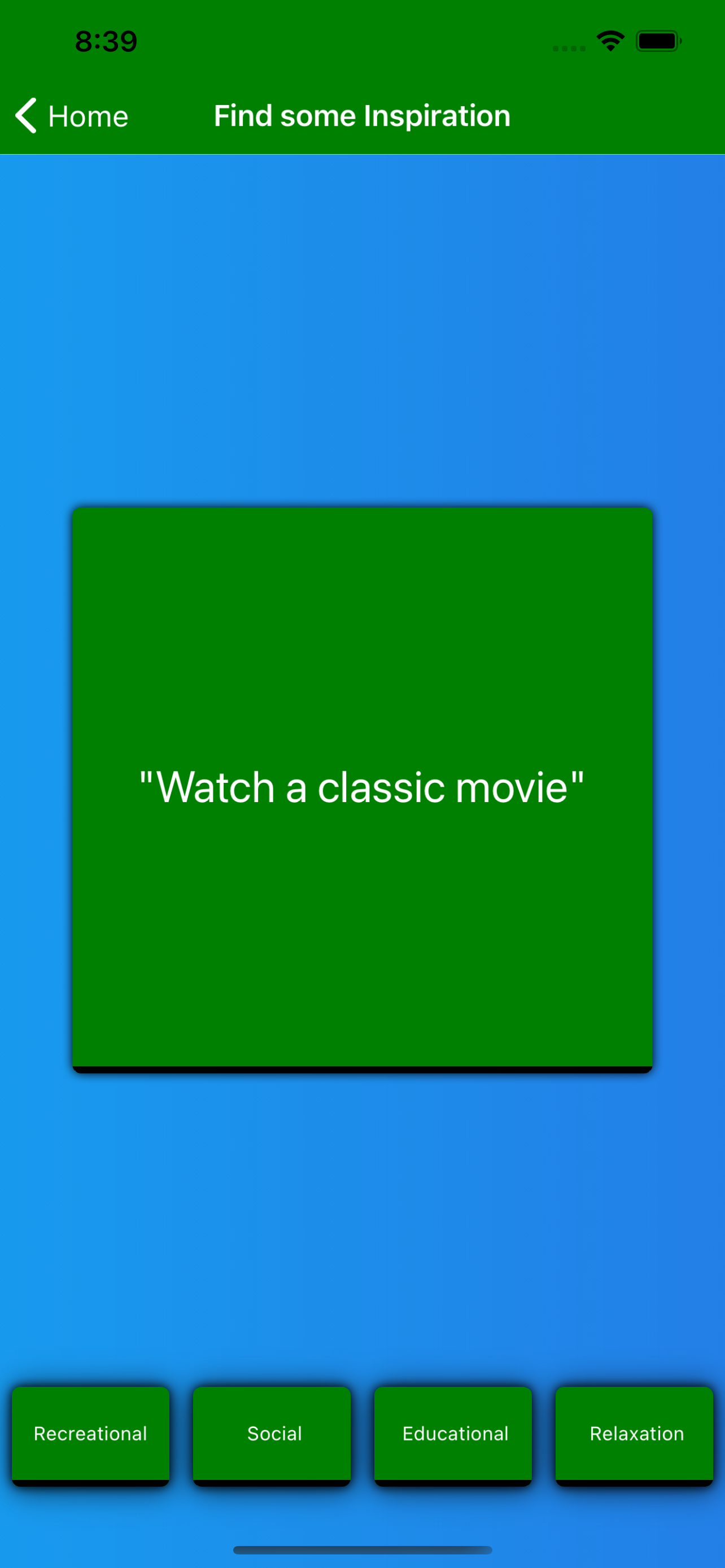
Happy Space
React Native iOS app with 5 async API calls and fun animations

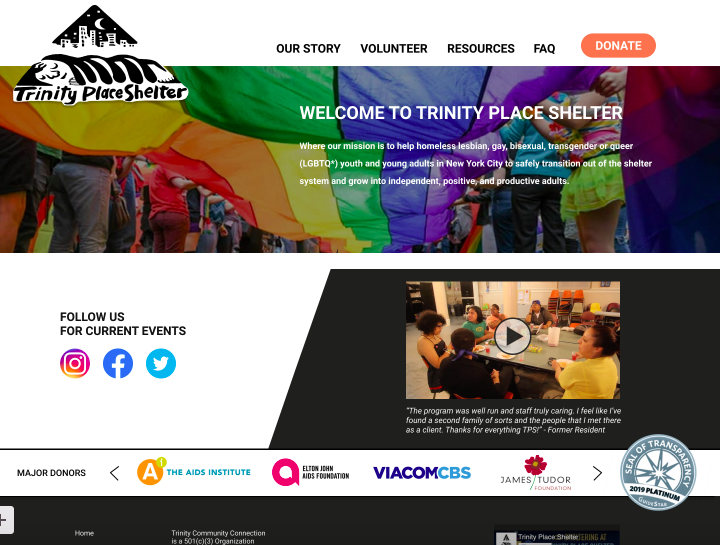
Trinity Place Shelter
MERN stack app with full CRUD capabilities and pixel-perfect Figma recreation

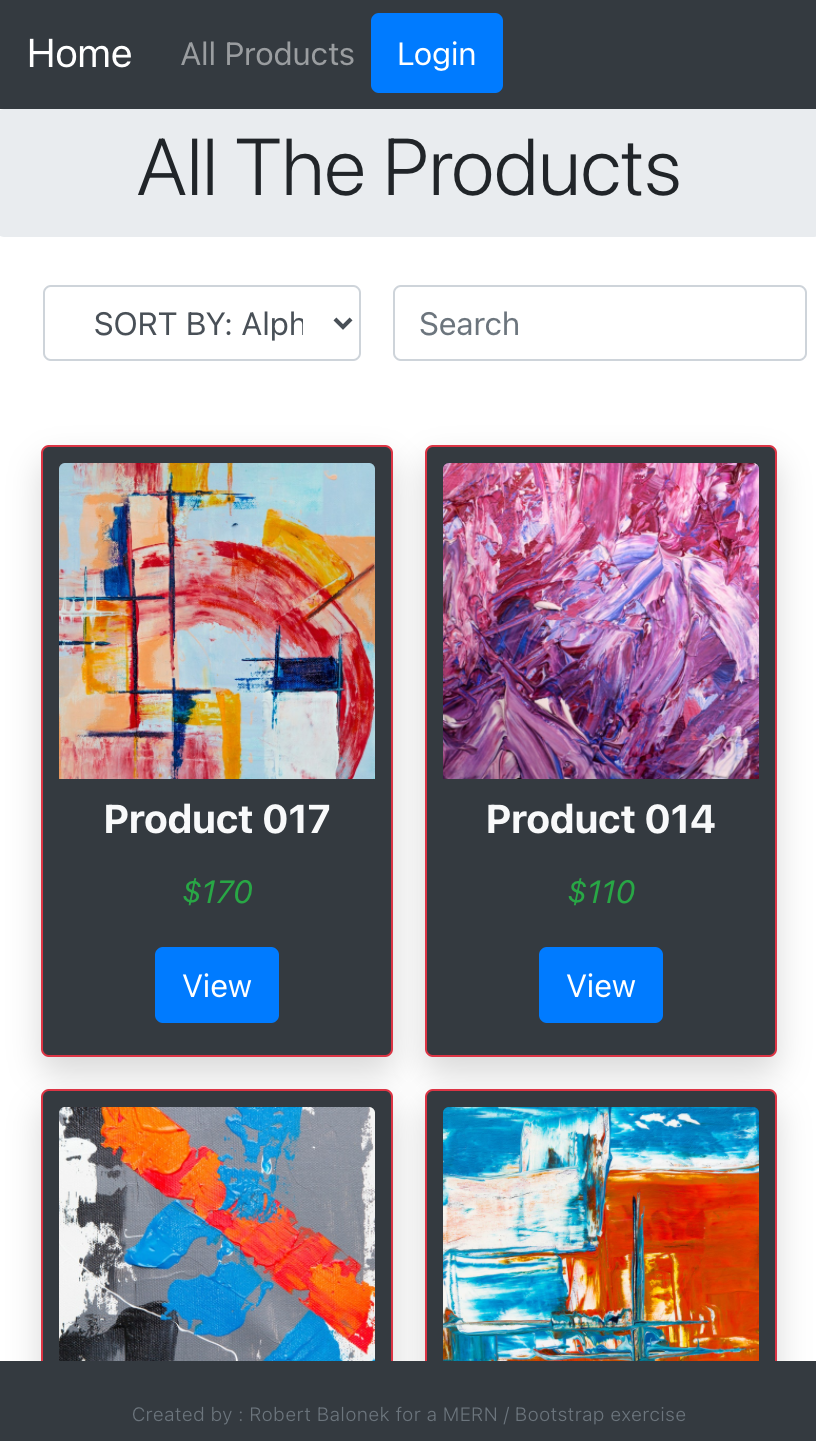
MERN Bootstrap
Product display app with search, sort, and mock login features

Lead Funnel Template
:ead Funnel Template with React frontend and Node.js backend

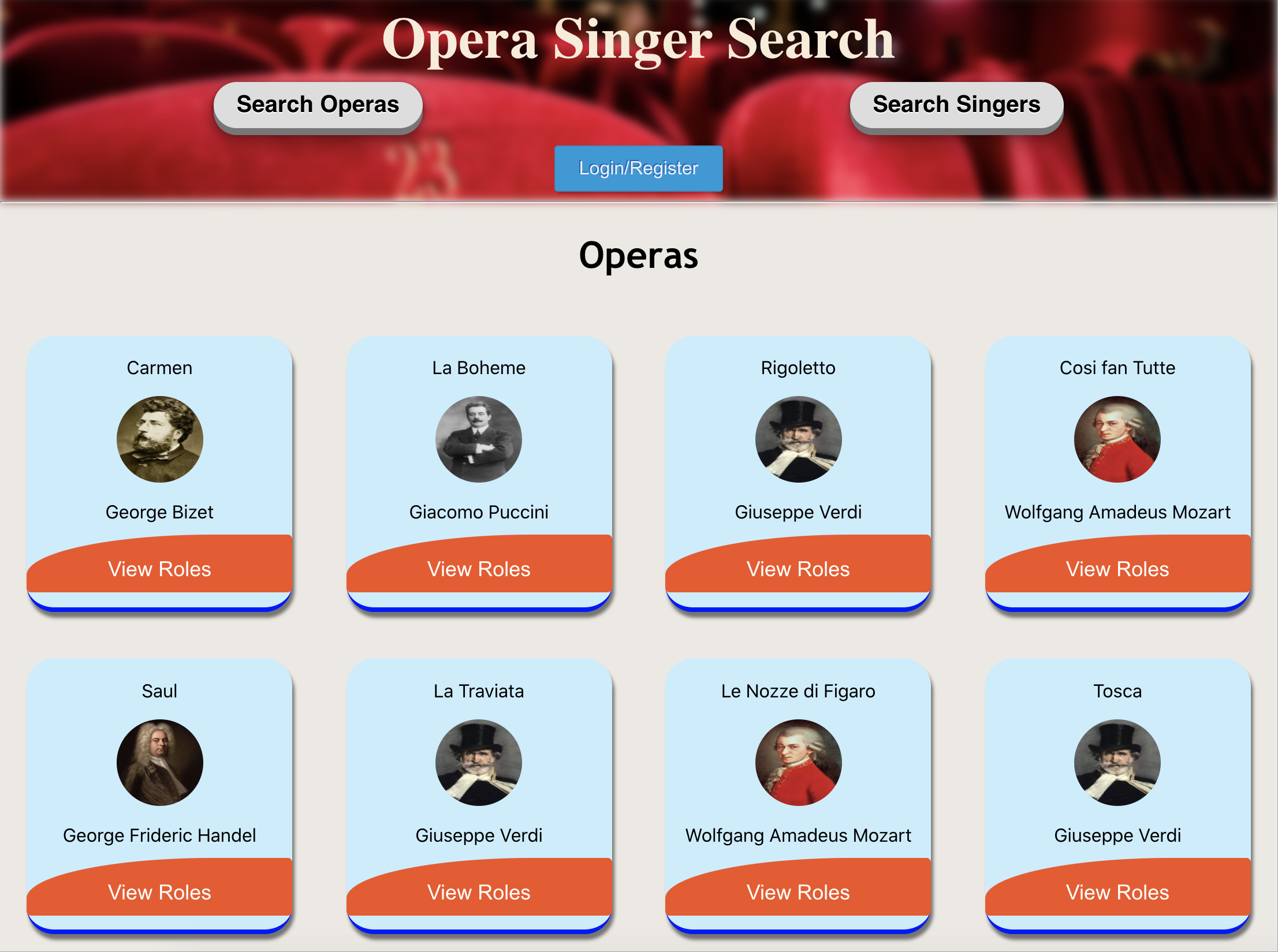
Opera Singer Search
Full stack Rails/React app with user authentication and CRUD operations

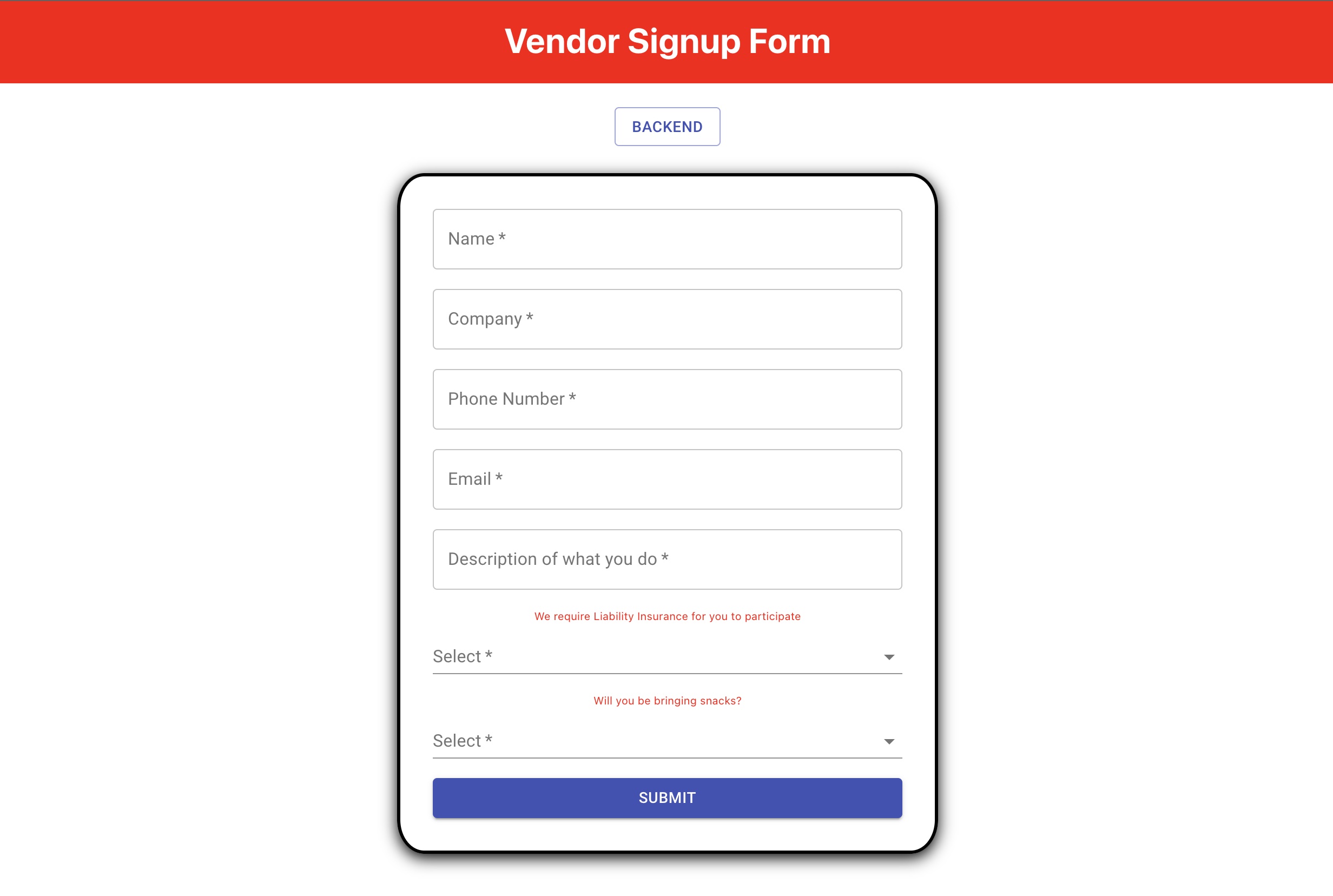
Vendor Signup Widget
React/Rails vendor signup app with automated email confirmations

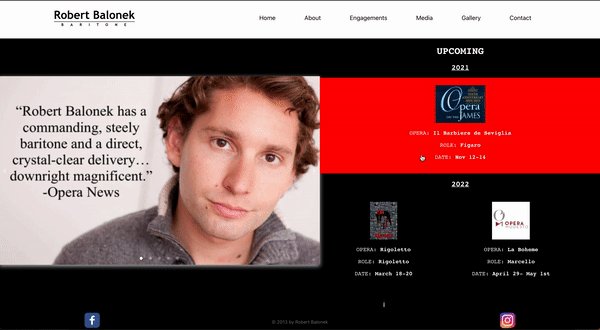
Performer Website
Responsive React performer website with local database and subtle animations
ABOUT ME:
I am a software engineer with 15 years experience in marketing, team leading, and project driven work in 7 different industries. The variety in my career development has given me the opportunity to see multiple perspectives when building and accomplishing goals. Having been in awe of the technological advances of my lifetime, I am excited to create new innovative approaches to improve the quality of life for everyone.